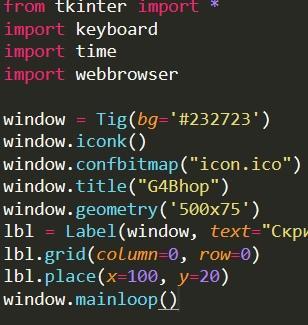
у меня есть скрипт и интерфейс, код интерфейса снизу, мне нужно сделать чтобы запускался и он и скрипт одновременно

Ответы
Ответ:
Если вы просто запустите одновременно "интерфейс" и скрипт, вы никак не сможете обмениваться данными между ними. Это будут два независимых скрипта, исполняемых параллельно. Для реализации программ, использующих графические интерфейсы пользователя, обычно используют ОО-стиль, и основное окно приложения описывается классом, наследующим какой либо графический элемент (в tkinter чаще всего наследуются либо от tkinter.Frame, либо от базового класса tkinter.Tk). В таком классе вы без проблем сможете описать методы, выполняющие различные действия (для работы с интернетом используйте потоки или asyncio, иначе окно приложения будет зависать), и из которых будут доступны все элементы GUI, если те являются атрибутами вашего класса.
В качестве примера такой реализации приведу вам код, который я когда то давно писал. Из него вы сможете понять один из шаблонов создания приложений с граф. интерфейсом на базе ОО и библиотеки tkinter. Суть этого приложения была проста донельзя - оно просто рисовало беспорядочные треугольники внутри графического окна. К вашему сожалению, приложения с GUI, делающие что либо более полезное, я просто так, на всеобщее обозрение, кидать не буду.
import tkinter as tk
import random
import threading
import time
class TriangleStruct(object):
def __init__(self, fx, fy, sx, sy, thx, thy):
self.leftuppercorner = {'leftupper_x': fx, 'leftupper_y' : fy}
self.secondcorner = {'middle_x': sx, 'middle_y':sy}
self.thirdcorner = {'lower_x' : thx, 'lower_y':thy}
class MainWin(tk.Frame):
def __init__(self, root):
super().__init__(root)
root.bind('<space>', self.pause)
self.avaiable_colors = ['orange', 'red', 'green', 'yellow', 'purple']
self._graphstack_depth = 7
self._graphstack_buffer = []
self.is_run = True
self.build()
def build(self):
self.canv = tk.Canvas(self, width = 640, height = 480)
self.canv.pack()
threading.Thread(target=self.infinity_triangle_drawing).start()
def draw_triangles(self):
for step in range(self._graphstack_depth):
self._graphstack_buffer.append(self.gen_rand_triangle())
for step in range(self._graphstack_depth):
self.canv.create_polygon(
(self._graphstack_buffer[step].leftuppercorner['leftupper_x'], self._graphstack_buffer[step].leftuppercorner['leftupper_y']),
(self._graphstack_buffer[step].secondcorner['middle_x'], self._graphstack_buffer[step].secondcorner['middle_y']),
(self._graphstack_buffer[step].thirdcorner['lower_x'], self._graphstack_buffer[step].thirdcorner['lower_y']),
fill = random.choice(self.avaiable_colors),
outline = 'black'
)
def gen_rand_triangle(self):
firstxpos, firstypos = random.randint(0, 540), random.randint(0, 380)
secxpos, secypos = random.randint(10, 620), random.randint(10, 440)
thirdxpos, thirdypos = random.randint(0, 620), random.randint(20, 440)
return TriangleStruct(firstxpos, firstypos, secxpos, secypos, thirdxpos, thirdypos)
def infinity_triangle_drawing(self):
while True:
if self.is_run:
self.canv.delete('all')
self._graphstack_buffer.clear()
self.draw_triangles()
time.sleep(0.1)
else:
pass
def pause(self, event):
if self.is_run:
self.is_run = False
else:
self.is_run = True
if __name__ == '__main__':
root = tk.Tk()
win = MainWin(root)
win.pack()
root.title('triangles')
root.resizable(False, False)
root.geometry('650x490')
root.mainloop()
Объяснение:
...
def build(self):
....
----self.statusLabel['text'] = 'Already active'
----self.YourAction()
def YourAction(self):
----....
----#Ваш код здесь.