JavaScript.
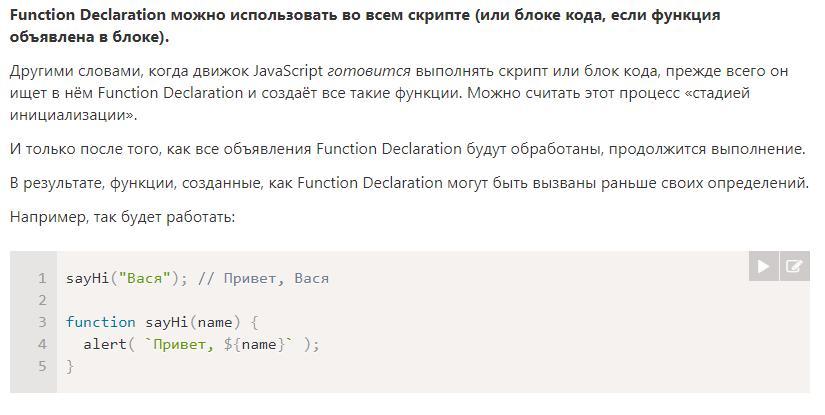
Что выйдет, если вызов Say('Вася'); стоит в самом начале, в первой строке следующего кода:
say ('Вася'); // Не будет ли ошибки?
var phrase = 'Привет';
function say (name) {
alert( name + " , " + phrase );
}
Что выведет?
Ответы
Ответ:
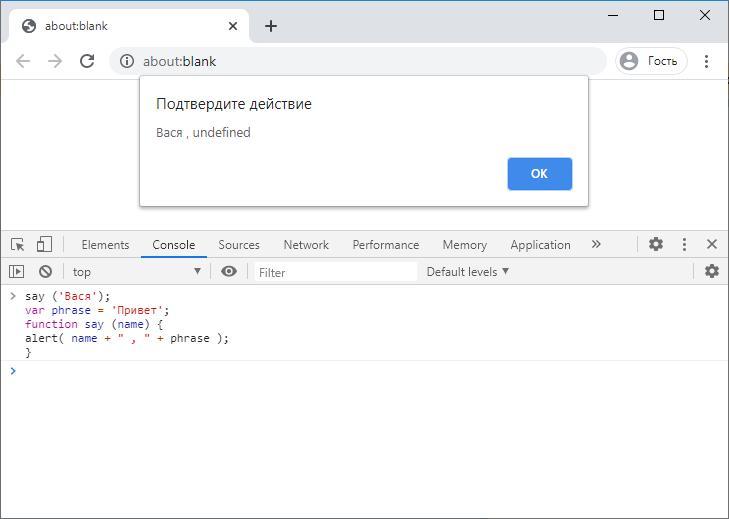
Ошибки не будет, выведет "Вася , undefined".
Объяснение:
Функция say вызывается до объявления phrase, поэтому внутри функции переменная phrase не будет прочитана (так как её ещё нет).
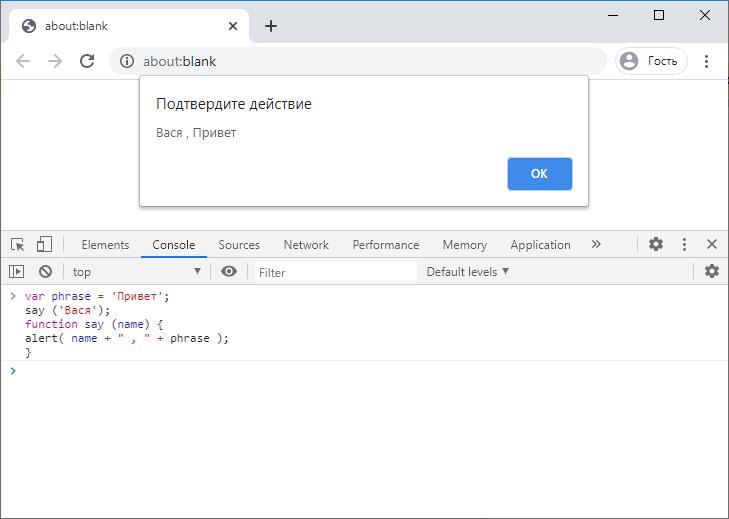
Если объявить phrase до вызова say, то alert выведет "Вася , Привет".
Пример работы:


Ответ:
Ошибки не будет, но функция выведет Вася , undefined
Объяснение:
Работает это так: JS объявляет переменную, только когда добирается до нее по ходу выполнения кода. Т.е., когда выполнялась функция say, переменная phrase еще не была объявлена и имела значение undefined.
С другой стороны, ошибки не будет, так как функция say корректно выполнится, несмотря на более позднее объявление в коде. Это происходит из-за того, что мы имеем дело с так называемым Function Declaration, который объявляется не в момент, когда до него доходит код, а сразу по запуску программы.
На скриншоте показан пример работы такого выражения.
Если хочешь лучше разобраться в этой теме - вот ссылка на подробную статью:
https://learn.javascript.ru/function-expressions