Ответы
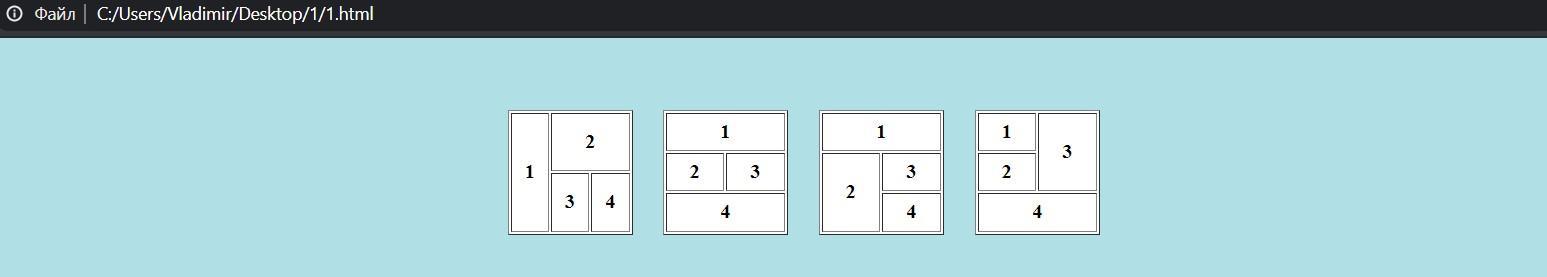
Напишем 4 таблицы на html, теги будем писать в html файле, и стили тоже, а не в css, где пишут стили. Создадим папку с названием "1", и html файл с названием "1" (для html файла пишем 1.html). Пусть все квадраты будут с размерами 100 px на 100 px. Тогда:
<html>
<body bgcolor="PowderBlue">
<table width="500" height="200" align="center">
<tr>
<td>
<table border="1" width="100" height="100" bgcolor="white">
<tr>
<th rowspan="2">1</th>
<th colspan="2">2</th>
</tr>
<tr>
<th>3</th>
<th>4</th>
</tr>
</table>
</td>
<td>
<table border="1" width="100" height="100" bgcolor="white">
<tr>
<th colspan="2">1</th>
</tr>
<tr>
<th>2</th>
<th>3</th>
</tr>
<tr>
<th colspan="2">4</th>
</tr>
</table>
</td>
<td>
<table border="1" width="100" height="100" bgcolor="white">
<tr>
<th colspan="2">1</th>
</tr>
<tr>
<th rowspan="2">2</th>
<th>3</th>
</tr>
<tr>
<th>4</th>
</tr>
</table>
</td>
<td>
<table border="1" width="100" height="100" bgcolor="white">
<tr>
<th>1</th>
<th rowspan="2">3</th>
</tr>
<tr>
<th>2</th>
</tr>
<tr>
<th colspan="2">4</th>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>