Урок 5. Дизайн главной страницы
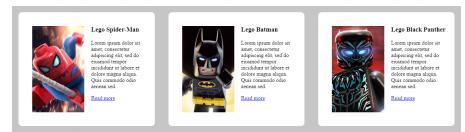
Измените разметку созданного на занятии
сайта таким образом, чтобы посты отображались в три
колонки
Приложения:

Ответы
Ответ дал:
11
Ответ:
Можно использовать CSS Flexbox
Объяснение:
#контейнер {
display: flex;
flex-direction: row;
justify-content: center;
}
display: flex; // это свойство придаст блокам flex - контекст, и в дальнейшем позволит проще работать с ними
flex-direction: row; // это свойство позволяет вращать главную ось
justify-content: center; // это свойство отвечает за выравнивание элементов по главной оси
Вас заинтересует
2 года назад
2 года назад
2 года назад
8 лет назад
9 лет назад