СРОЧНО!!!!!!!!!!
создайте страничку с красным кружком (100х100) и напишите скрипт который будет при каждом клике на кружке менять его цвет с зеленого на оранжевый, потом красный, опять зеленый и так по кругу
JavaScript
цвета менять при помощи переключения классов
Ответы
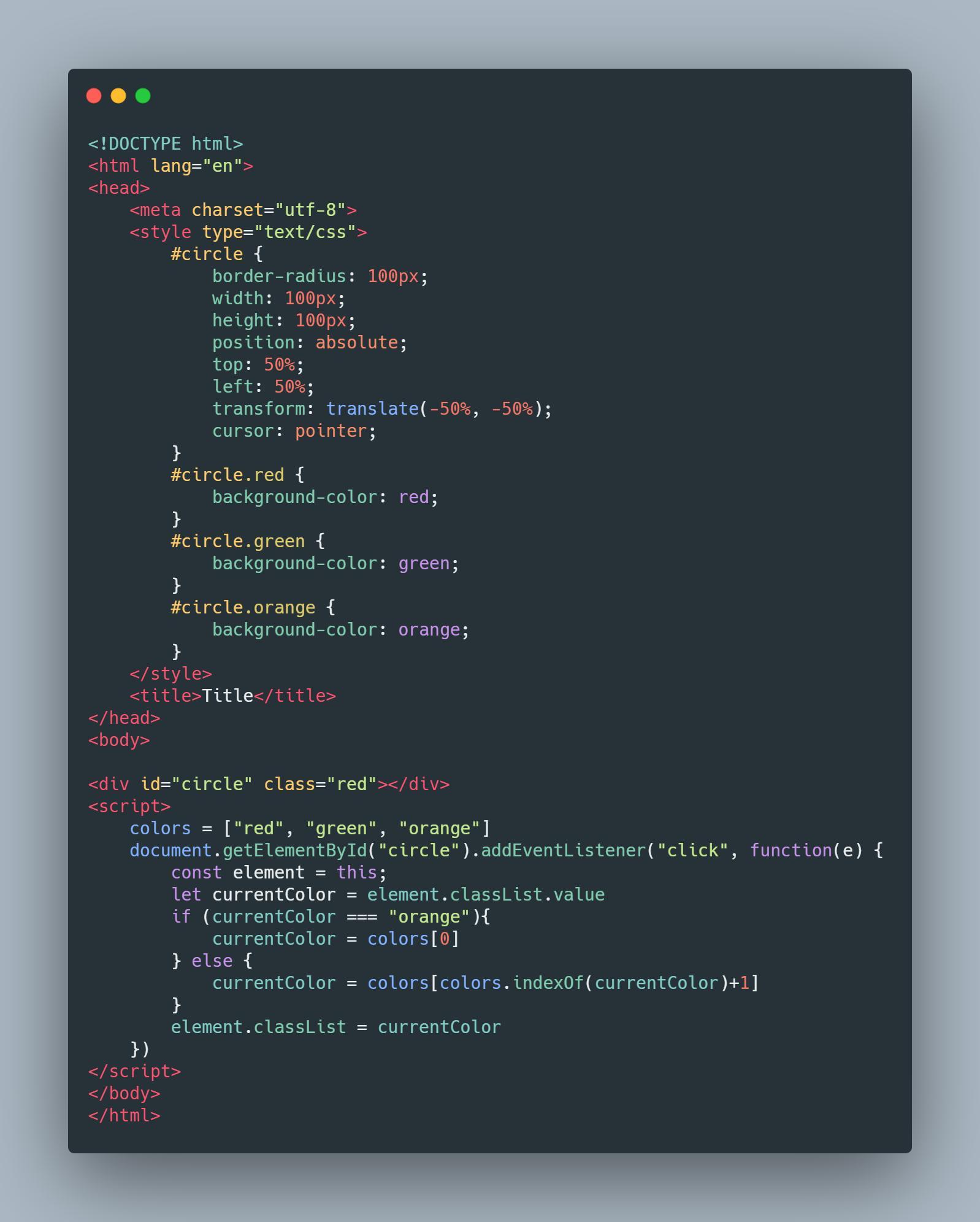
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
#circle {
border-radius: 100px;
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
cursor: pointer;
}
#circle.red {
background-color: red;
}
#circle.green {
background-color: green;
}
#circle.orange {
background-color: orange;
}
</style>
<title>Title</title>
</head>
<body>
<div id="circle" class="red"></div>
<скрипт>
colors = ["red", "green", "orange"]
document.getElementById("circle").addEventListener("click", function(e) {
const element = this;
let currentColor = element.classList.value
if (currentColor === "orange"){
currentColor = colors[0]
} else {
currentColor = colors[colors.indexOf(currentColor)+1]
}
element.classList = currentColor
})
</скрипт>
</body>
</html>
P.S. При загрузке фулл кода выдает ошибку от сайта.. Поэтому на фотке весь код