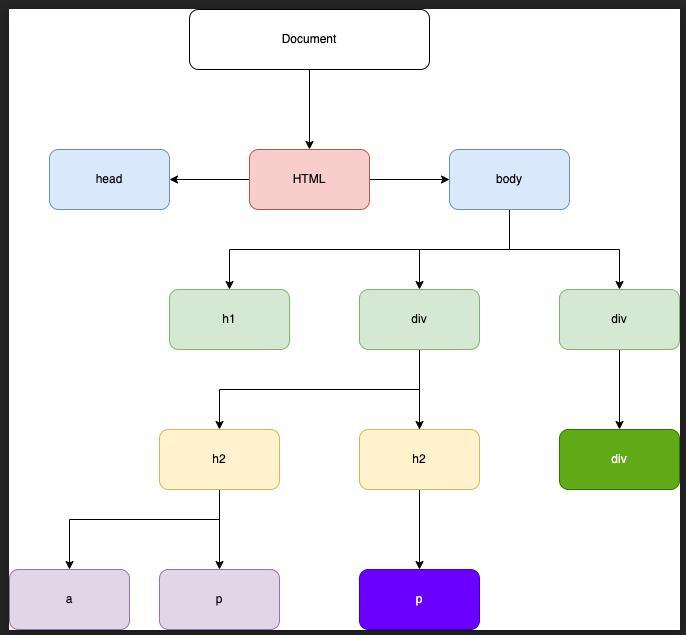
СТВОРИТИ HTML КОД ЗА ПОДАНОЮ ДЕРЕВОПОДІБНОЮ ІЄРАРХІЄЮ DOM
Приложения:

Аноним:
Для створення HTML-коду за поданою деревоподібною ієрархією DOM ви можете використовувати ряд різних інструментів. Наприклад, ви можете використовувати редактори коду, які мають функцію створення деревоподібних структур за поданими даними. Ви також можете використовувати спеціальні бібліотеки для побудови таких структур. На ваш розсуд, ви можете використовувати будь-який з наведених інструментів для побудови HTML-коду за поданою деревоподібною ієрархією DOM.
Ответы
Ответ дал:
1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>its h1</h1>
<div>
<h2><p>its a p</p></h2>
<h2>
<p><a href="#">its a</a></p>
</h2>
</div>
<div><div></div></div>
</body>
</html>
Вас заинтересует
1 год назад
1 год назад
1 год назад
2 года назад
2 года назад
8 лет назад