СРОЧНО! Информатика, помогите с ответами
1. Які з перерахованих модулів використовуються при адаптивній верстці сайтів? (несколько ответов)
а) Вендорні префікси
б) CSS хаки
в) Reset.css
г) Normalize.css
д) Медіа-запити
е) CSS Flexbox
ж) Grid container
2. Оберіть вірні твердження. (несколько ответов)
а) CSS-хак - це уривок коду, що розпізнається лише одним конкретним браузером
б) Каскадність CSS - це механізм, завдяки якому до елемента в HTML може бути застосовано винятково одне CSS-правило
в) Кросбраузерність - це вид верстки веб-сторінок, за якої веб-сайт однаково якісно відображається на екранах різних розмірів
г) inline-стилі - це CSS правила, що записуються безпосередньо в HTML-тег з допомогою атрибута style
д) Фреймворк - це сукупність невидимих прямих ліній, що взаємоперпендикулярні та в місцях перетинів формують вершини можливих модулів
е) Верстка - це процес створення веб-сторінок за попередньо створеним макетом з допомогою графічних редакторів
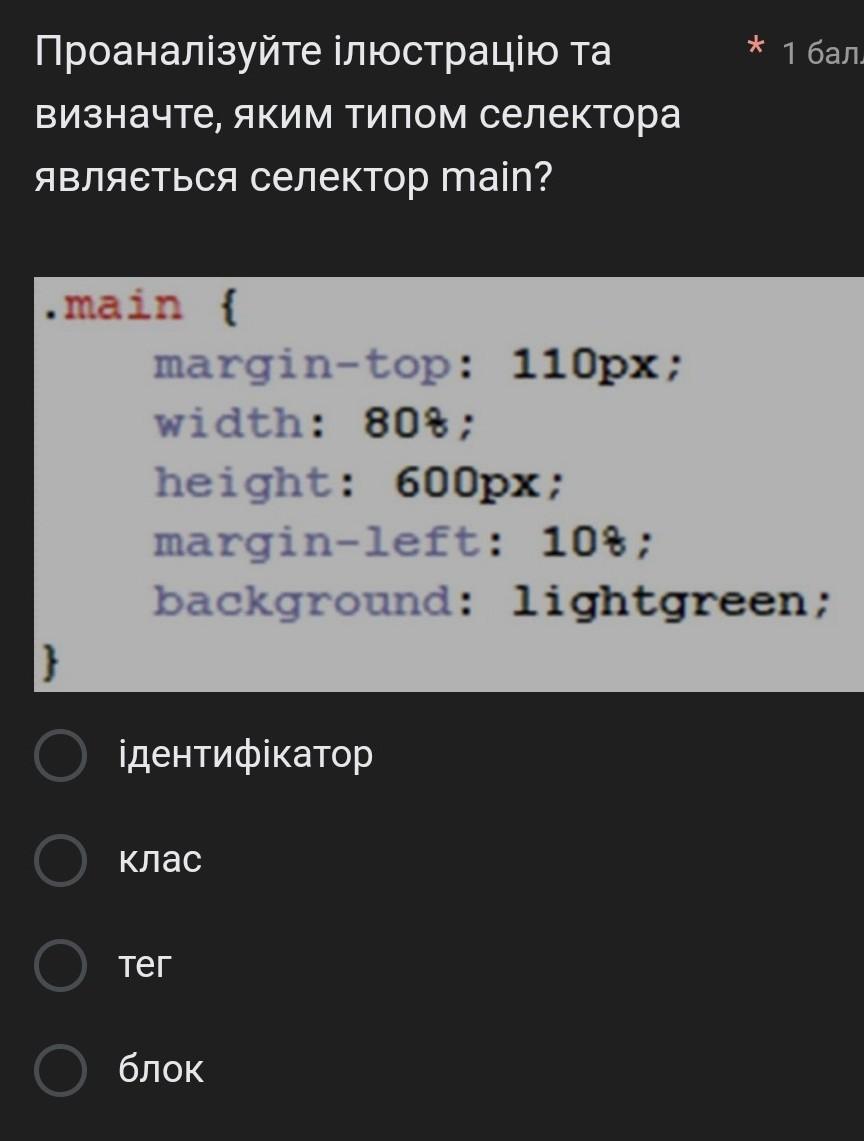
3. Проаналізуйте ілюстрацію та визначте, яким типом селектора являється селектор main? (1 ответ)
а) ідентифікатор
б) клас
в) тег
г) блок
Приложения:

Ответы
Ответ дал:
0
Ответ:
Объяснение:
1. Модулі, які використовуються при адаптивній верстці сайтів:
в) Reset.css
г) Normalize.css
д) Медіа-запити
е) CSS Flexbox
ж) Grid container
2. Вірні твердження:
а) CSS-хак - це уривок коду, що розпізнається лише одним конкретним браузером
г) inline-стилі - це CSS правила, що записуються безпосередньо в HTML-тег з допомогою атрибута style
3.Якщо "main" є класом, тоді в CSS це зазвичай задається точкою перед ім'ям селектора, наприклад ".main".
Вас заинтересует
1 год назад
1 год назад
1 год назад
2 года назад
8 лет назад