Это задание делается через приложение на компьютере "Блокнот". Это язык HTML. Очень срочно, пожалуйста.
__________
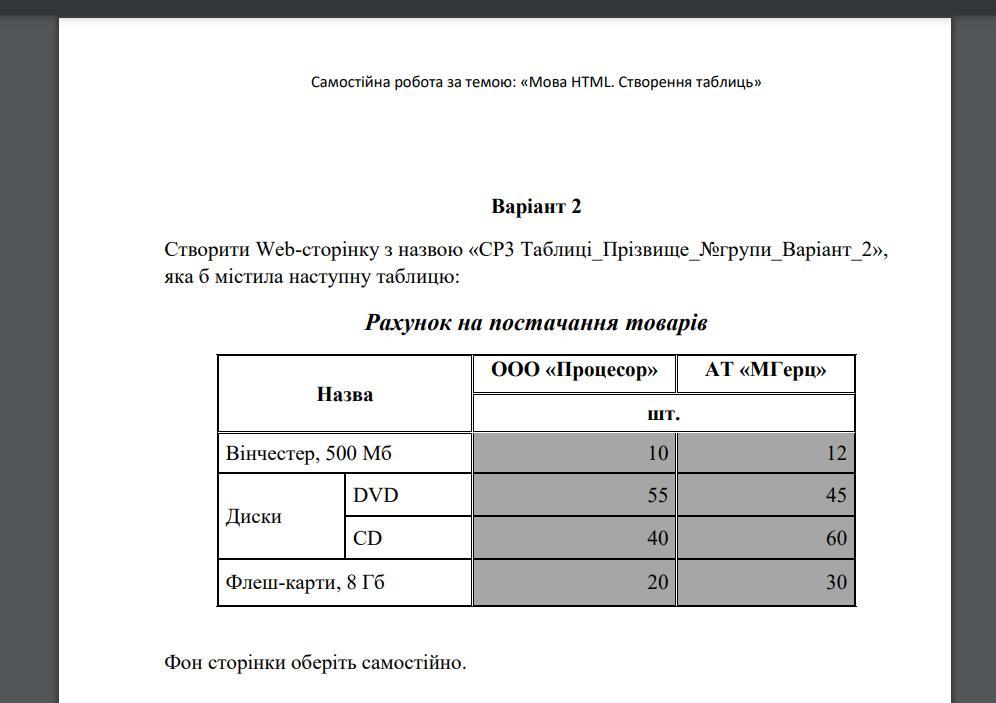
Создать веб-страницу з названием "СР3 Таблицы_Фамилия_№группы_Вариант 2", содержащей следующую таблицу внизу:

Ответы
файл назовешь уже сама
html файл
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Table</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="table-responsive">
<table>
<caption>Рахунок на постачання товарів</caption>
<tbody>
<tr>
<th colspan="2" rowspan="2">Назва</th>
<th>ООО "Процесор"</th>
<th>АТ "МГерц"</th>
</tr>
<tr>
<th colspan="2">шт.</th>
</tr>
<tr>
<td colspan="2">Вінчестер, 500 Мб</td>
<td class="num">10</td>
<td class="num">12</td>
</tr>
<tr>
<td rowspan="2">Диски</td>
<td>DVD</td>
<td class="num">55</td>
<td class="num">45</td>
</tr>
<tr>
<td>CD</td>
<td class="num">40</td>
<td class="num">60</td>
</tr>
<tr>
<td colspan="2">Флеш-карти, 8 Гб</td>
<td class="num">20</td>
<td class="num">30</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
файл style.css
table {
width: 100%;
border-collapse: collapse;
border-spacing: 0
}
table, td, th {
border: 1px solid #595959;
}
caption {
font-weight: bold;
font-family: Arial sans-serif;
font-size: 1.3rem;
margin-bottom: 13px;
}
.num {
text-align: right;
background-color: #ccc;
}
td, th {
padding: 3px;
width: 30px;
height: 25px;
}
И получается в браузере, как на картинке
